作為賣家,相信大家都非常清楚,每個(gè)詳情頁(yè)的轉(zhuǎn)化率和店鋪導(dǎo)航條設(shè)計(jì)都是息息相關(guān)的,因?yàn)槊總€(gè)詳情頁(yè)上面都會(huì)顯示出店鋪的導(dǎo)航條。
做個(gè)優(yōu)秀的導(dǎo)航條是一定有必要。有些時(shí)候我們一定要去觀察每一處細(xì)節(jié),針對(duì)自己的店鋪去認(rèn)真思考怎樣去設(shè)計(jì)。包括我們要時(shí)刻站在客戶的心里去分析,雖然這個(gè)很難做到百分之百,但最起碼能提高你們的轉(zhuǎn)化率,店鋪店招和導(dǎo)航我們要去分析,設(shè)計(jì)出一個(gè)符合我們店鋪的一種效果,我們所有的工作都是為了拉銷量掙錢,轉(zhuǎn)化率是關(guān)鍵。而制作出更好的店鋪導(dǎo)航需要通過CSS代碼來實(shí)現(xiàn)。
引接上期一篇的文章:淘寶店鋪裝修之導(dǎo)航CSS代碼修改教程(中),下面還有通過更多的CSS代碼實(shí)現(xiàn)淘寶店鋪三級(jí)導(dǎo)航。
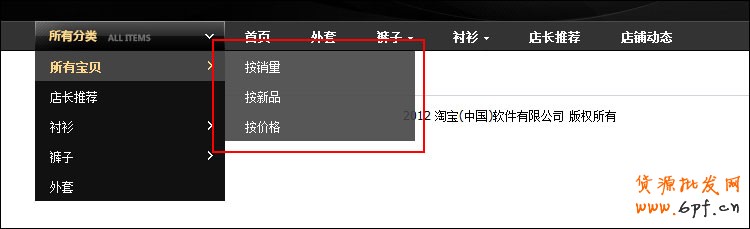
10、所有分類:三級(jí)導(dǎo)航
1.類名
彈出部分外邊框類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop{}
彈出部分內(nèi)容類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner{}
導(dǎo)航外邊框類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd{}
導(dǎo)航單項(xiàng)類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat{}
鏈接:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd{}
文字:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .snd-cat-name{}
圖標(biāo):all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .cat-icon{}
2.屬性
透明度:opacity(這個(gè)屬性在低版本瀏覽器中是無效的)
3.代碼如下
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop{width:190px; height:auto; margin:0px; padding:0px;}
彈出部分外邊框設(shè)置好寬高及清零內(nèi)外邊距
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner{width:190px; height:auto; margin:0px; padding:0px; border:none; opacity:0.9;}
彈出內(nèi)容設(shè)置寬高及清零內(nèi)外邊距,去掉描邊,設(shè)置透明度(可設(shè)0.0 至 1.0)
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd{width:190px; height:auto; margin:0px; padding:0px; display:block; }
三級(jí)導(dǎo)航列表同樣設(shè)置寬高及清零內(nèi)外邊距,按塊顯示
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat{width:190px; height:auto; margin:0px; padding:0px; display:block; }
單個(gè)項(xiàng)設(shè)置寬高,清零內(nèi)外邊距,按塊顯示,這里值得注意的是,由于所有分類的三級(jí)導(dǎo)航和其他分類的三級(jí)導(dǎo)航不同,因此高度要設(shè)置auto(自適應(yīng))
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd{width:190px; height:30px; margin:0px; padding:0px; display:block; background:#444;}
彈出鏈接部分可以將高度設(shè)置為30,這樣所有分類的三級(jí)導(dǎo)航和其他分類的三級(jí)導(dǎo)航樣式同步,這里設(shè)置背景色,用于鼠標(biāo)劃過時(shí)的變色。
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .snd-cat-name{width:150px; height:30px; margin:0px 0px 0px 20px; padding:0px; display:block; float:left; line-height:30px; font-family:"微軟雅黑"; font-size:12px; color:#fff;}
文字設(shè)置時(shí),由于美觀,左側(cè)要留出空間,故設(shè)左側(cè)間距設(shè)20,寬度適當(dāng)設(shè)置150像素
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .cat-icon{width:3px; height:30px; margin:0px; margin-left:10px; padding:0px; display:none; float:left; background:no-repeat url(圖片);}
圖標(biāo)設(shè)置好寬高,背景使用素材,注意的地方是圖標(biāo)一開始是隱藏的(display:none),在鼠標(biāo)劃過時(shí)顯示,左側(cè)間距設(shè)10,用于對(duì)齊

效果如下

現(xiàn)在開始設(shè)置鼠標(biāo)劃過時(shí)的樣式
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover{background:#666;}
鼠標(biāo)滑過時(shí)替換背景色
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover .snd-cat-name{font-weight:bold; color:#ffd98d;}
鼠標(biāo)劃過時(shí)文字加粗替換顏色
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover .cat-icon{display:block;}
圖標(biāo)部分,只需將原來隱藏的設(shè)置顯示即可(display:block)
效果如下

代碼比較多,屬性設(shè)置相同的部分也很多(如寬高,內(nèi)外間距等等),這是為了適應(yīng)更多的瀏覽器,但仔細(xì)一看,需要改變的地方不多,無非是顏色,字體及素材圖片而已,如果覺得還是復(fù)雜,則直接復(fù)制粘貼代碼即可生效,當(dāng)然,素材圖片要上傳到您自己的圖片空間。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則