在電商這么火爆的時(shí)候,相信很多實(shí)體店的老板也會(huì)來(lái)?yè)揭荒_,可是卻遇到很多都不懂的,覺(jué)得請(qǐng)人做又浪費(fèi)了錢,那么廣州淘寶美工培訓(xùn)手把手免費(fèi)教你怎么修改導(dǎo)航條,其中會(huì)涉及到一些css的元素,所以沒(méi)學(xué)過(guò)的要耐心看,以免出錯(cuò)了。
導(dǎo)航條色彩css代碼(復(fù)制下面代碼即可):
1、 我們把以上代碼復(fù)制好,然后打開(kāi)店鋪裝修,點(diǎn)擊你的導(dǎo)航欄,選擇編輯;
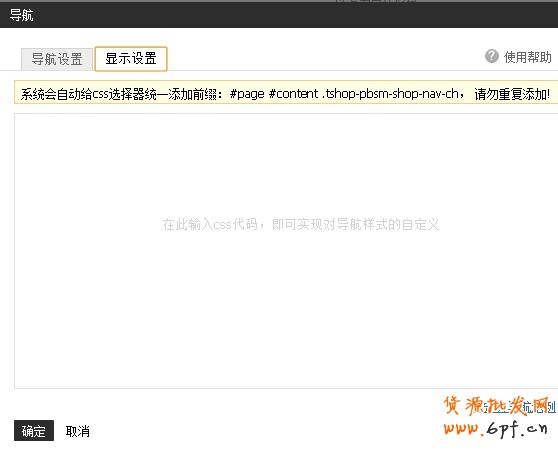
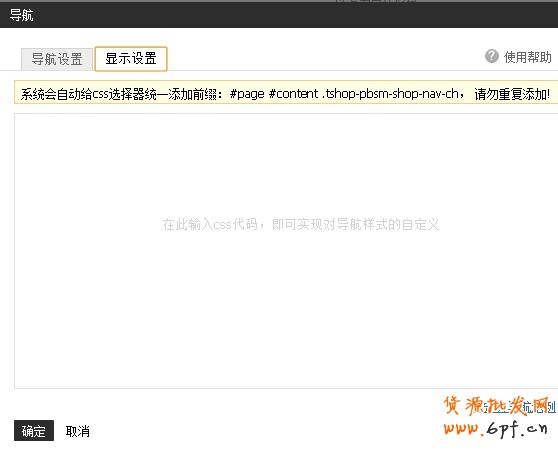
2、 在出現(xiàn)的導(dǎo)航代碼編輯框中,選擇“顯示設(shè)置”,下面所示:

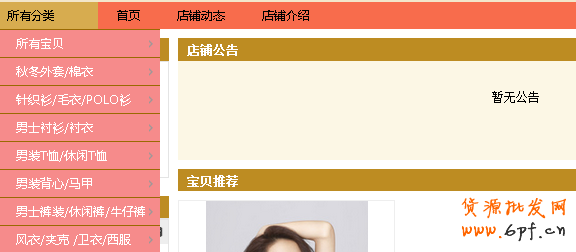
3、 將代碼黏貼到編輯框中,選擇確定。然后保存就可以看到效果了。

如果你還是不喜歡以上的顏色,這樣可以修改background:#后面的數(shù)字,顏色代碼可以去百度找到,具體搜索顏色css代碼。謝謝大家對(duì)淘寶培訓(xùn)的支持
導(dǎo)航條色彩css代碼(復(fù)制下面代碼即可):
.skin-box-bd .menu-list{background: none repeat
scroll 0 0 #f86c4c}
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0
#f86c4c}
.skin-box-bd .menu-list .menu{border-right:1px #f86c4c solid;}
.skin-box-bd .menu-list .menu .title{color:#000000}
.all-cats .link{background: none repeat scroll 0 0 #f86c4c;}
.all-cats .link{border-right:1px #f86c4c solid;}
.skin-box-bd .all-cats .title{color:#000000}
.skin-box-bd{height:35px;background:url
(http://zx./shangchuan/20131016111822.jpg) no-repeat 0
0;}.skin-box-bd a{color:#FFFFFF;font-family:微軟雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd .menu
{background:none;line-height:35px;}.skin-box-bd .menu-list
{height:35px;}.skin-box-bd .menu-list .link .title
{margin:0px;}.skin-box-bd .menu-list .link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd .menu-list .menu{padding-right:0px;}.skin-box-bd
.menu-list .menu a{background:url
(http://img.taobao.com/L1/142/404327582/assets/images/head/nav_li_bg
.jpg) no-repeat right center;font-family:微軟雅黑;font-
weight:normal;}.skin-box-bd .menu-list .menu a:hover{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;cursor:pointer;}.skin-box-bd .menu-list .menu a span{font-
size:15px;color:#000;}.skin-box-bd .all-cats .link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd .all-cats .link{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;border:none;color:#FFF;font-family:微軟雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd .all-cats .link .title{font-size:15px;margin-
left:10px;}.skin-box-bd .all-cats .link .popup-icon
{display:none;}.skin-box-bd .popup-content
{background:#F68B8B;border:none;}.skin-box-bd .popup-content .cats-
tree .snd-pop-inner{background:#65B6A4;}.skin-box-bd .popup-content
.cats-tree .cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd .popup-content
.cats-tree .snd-cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd .popup-content
.cats-tree .has-children{background:none;}.skin-box-bd .popup-
content .cats-tree .fst-cat-icon{background:none;}.skin-box-bd
.popup-content .cats-tree .snd-cat-icon{background:none;}.skin-box-
bd .menu-list .link .popup-icon{display:none;}.skin-box-bd .menu-
popup-cats .sub-cat-hover{background:#86CABB;}
scroll 0 0 #f86c4c}
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0
#f86c4c}
.skin-box-bd .menu-list .menu{border-right:1px #f86c4c solid;}
.skin-box-bd .menu-list .menu .title{color:#000000}
.all-cats .link{background: none repeat scroll 0 0 #f86c4c;}
.all-cats .link{border-right:1px #f86c4c solid;}
.skin-box-bd .all-cats .title{color:#000000}
.skin-box-bd{height:35px;background:url
(http://zx./shangchuan/20131016111822.jpg) no-repeat 0
0;}.skin-box-bd a{color:#FFFFFF;font-family:微軟雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd .menu
{background:none;line-height:35px;}.skin-box-bd .menu-list
{height:35px;}.skin-box-bd .menu-list .link .title
{margin:0px;}.skin-box-bd .menu-list .link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd .menu-list .menu{padding-right:0px;}.skin-box-bd
.menu-list .menu a{background:url
(http://img.taobao.com/L1/142/404327582/assets/images/head/nav_li_bg
.jpg) no-repeat right center;font-family:微軟雅黑;font-
weight:normal;}.skin-box-bd .menu-list .menu a:hover{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;cursor:pointer;}.skin-box-bd .menu-list .menu a span{font-
size:15px;color:#000;}.skin-box-bd .all-cats .link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd .all-cats .link{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;border:none;color:#FFF;font-family:微軟雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd .all-cats .link .title{font-size:15px;margin-
left:10px;}.skin-box-bd .all-cats .link .popup-icon
{display:none;}.skin-box-bd .popup-content
{background:#F68B8B;border:none;}.skin-box-bd .popup-content .cats-
tree .snd-pop-inner{background:#65B6A4;}.skin-box-bd .popup-content
.cats-tree .cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd .popup-content
.cats-tree .snd-cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd .popup-content
.cats-tree .has-children{background:none;}.skin-box-bd .popup-
content .cats-tree .fst-cat-icon{background:none;}.skin-box-bd
.popup-content .cats-tree .snd-cat-icon{background:none;}.skin-box-
bd .menu-list .link .popup-icon{display:none;}.skin-box-bd .menu-
popup-cats .sub-cat-hover{background:#86CABB;}
1、 我們把以上代碼復(fù)制好,然后打開(kāi)店鋪裝修,點(diǎn)擊你的導(dǎo)航欄,選擇編輯;
2、 在出現(xiàn)的導(dǎo)航代碼編輯框中,選擇“顯示設(shè)置”,下面所示:

3、 將代碼黏貼到編輯框中,選擇確定。然后保存就可以看到效果了。

如果你還是不喜歡以上的顏色,這樣可以修改background:#后面的數(shù)字,顏色代碼可以去百度找到,具體搜索顏色css代碼。謝謝大家對(duì)淘寶培訓(xùn)的支持
樂(lè)發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: 怎么修改淘寶導(dǎo)航條顏色?