很多同學看到別人店鋪的海報圖是全屏的看著很漂亮,都想在自己的店鋪上也制作這樣的效果,下面廣州淘寶培訓來給各位同學詳細的介紹操作步驟吧!
首先同學們需要準備一張大海報,一般尺寸是1440像素的寬度就可以了,因為有些顯示器比較大,所以建議可以做大一點。
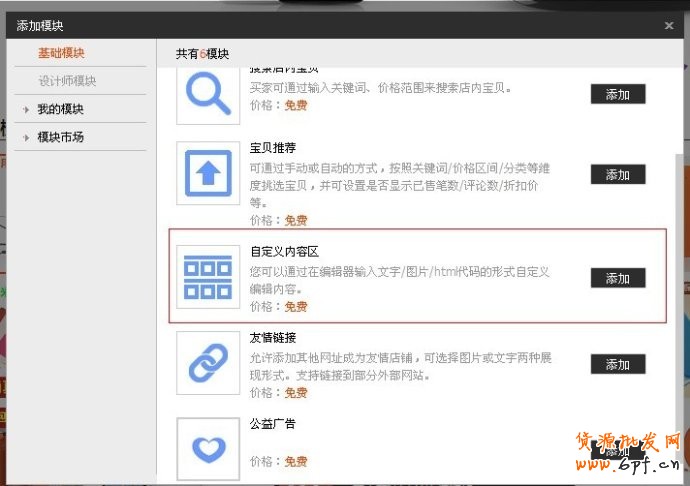
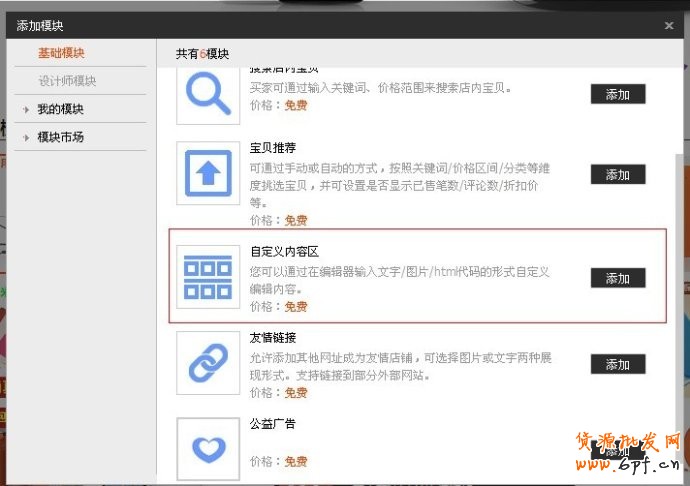
第一步,在店鋪裝修的時候新建一個自定義文件

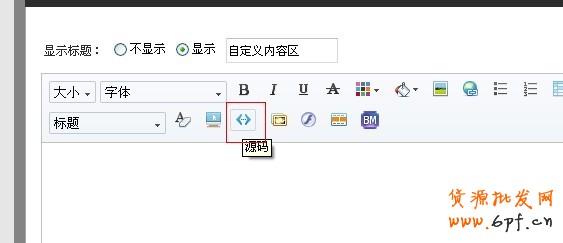
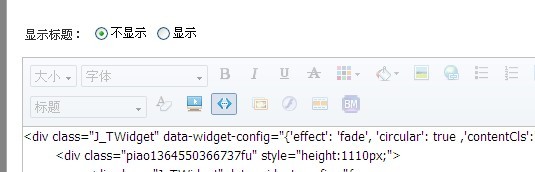
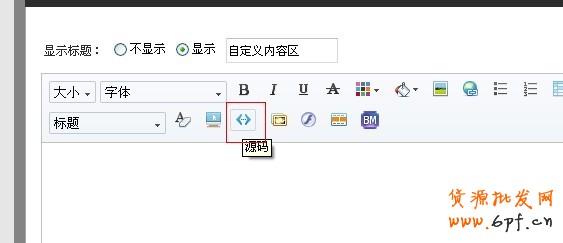
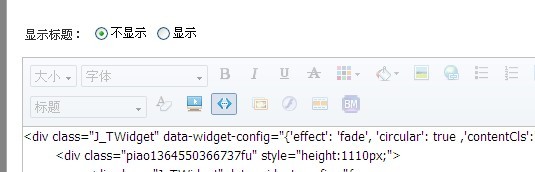
第二步:在自定義里進入源碼編輯模式

第三步:把下面的代碼復制進來(注意:圖片地址需要改成自己店鋪空間圖片的地址哦!)

以下是全屏大圖代碼:
<div class="J_TWidget" data-widget-config="{effect: fade, circular: true ,contentCls:piao1363617151408fu}" data-widget-type="Tabs">
<div class="piao1363617151408fu" style="height:430px;">
<div data-widget-config="{
contentCls: slide-kun1363617151408content,
triggerCls: slide-kun1363617151408triggers,
navCls: slide-kun1363617151408triggers,
triggerType: mouse,
effect: scrollx,
prevBtnCls:prev,
nextBtnCls:next,
steps: 1,
autoplay: true,
viewSize:[1440],
circular: true
}" data-widget-type="Carousel" class="J_TWidget" style="z-index:10;top:0px;left:-245px;padding:0px;margin:0px;width:1440px;">
<div class="J_TWidget" data-widget-config="{trigger:.first1363617151408trigger,align:{node:.first1363617151408trigger,offset:[0,0],points:[cc,cc]}}" data-widget-type="Popup" style="display:none;">
<div class="prev" style="width:90px;float:left;height:90px;"><img src="http://www.dajie.pro/52/img/2.png" /></div>
<div class="next" style="width:90px;height:90px;margin-left:950px;"><img src="http://www.dajie.pro/52/img/1.png" /></div>
</div>
<div style="height:450px;width:1440px;overflow:hidden;padding:0px;margin:0px;" class="first1363617151408trigger">
<ul class="slide-kun1363617151408content" style="height:450px;width:1440px;padding:0px;margin:0px;">
<li style="width:1440px;height:450px;padding:0px;margin:0px;list-style-type:none;"><a target="_self" href="圖片一鏈接到哪里的地址" style="padding:0px;margin:0px;"><img src="圖片一地址" width="1440px" height="450px" border="0px"></a></li><li style="width:1440px;height:450px;padding:0px;margin:0px;list-style-type:none;"><a target="_self" href="圖片二鏈接到哪里的地址" style="padding:0px;margin:0px;"><img src="圖片二地址" width="1440px" height="450px" border="0px"></a></li>
</ul>
</div>
<ul class="slide-kun1363617151408triggers" style="padding:0px;margin:0px;display:none;">
<li> </li><li> </li>
</ul>
</div>
</div>
</div>
對于代碼基礎比較差的同學可能直接用代碼會不懂添加鏈接地址,所以我們把需要換鏈接的地址用中文來標示了(紅色字樣),同學們只需要把自己店鋪的圖片的鏈接地址和這個圖片需要鏈接到的地址替換即可,希望能夠幫到各位親!
首先同學們需要準備一張大海報,一般尺寸是1440像素的寬度就可以了,因為有些顯示器比較大,所以建議可以做大一點。
第一步,在店鋪裝修的時候新建一個自定義文件

第二步:在自定義里進入源碼編輯模式

第三步:把下面的代碼復制進來(注意:圖片地址需要改成自己店鋪空間圖片的地址哦!)

以下是全屏大圖代碼:
<div class="J_TWidget" data-widget-config="{effect: fade, circular: true ,contentCls:piao1363617151408fu}" data-widget-type="Tabs">
<div class="piao1363617151408fu" style="height:430px;">
<div data-widget-config="{
contentCls: slide-kun1363617151408content,
triggerCls: slide-kun1363617151408triggers,
navCls: slide-kun1363617151408triggers,
triggerType: mouse,
effect: scrollx,
prevBtnCls:prev,
nextBtnCls:next,
steps: 1,
autoplay: true,
viewSize:[1440],
circular: true
}" data-widget-type="Carousel" class="J_TWidget" style="z-index:10;top:0px;left:-245px;padding:0px;margin:0px;width:1440px;">
<div class="J_TWidget" data-widget-config="{trigger:.first1363617151408trigger,align:{node:.first1363617151408trigger,offset:[0,0],points:[cc,cc]}}" data-widget-type="Popup" style="display:none;">
<div class="prev" style="width:90px;float:left;height:90px;"><img src="http://www.dajie.pro/52/img/2.png" /></div>
<div class="next" style="width:90px;height:90px;margin-left:950px;"><img src="http://www.dajie.pro/52/img/1.png" /></div>
</div>
<div style="height:450px;width:1440px;overflow:hidden;padding:0px;margin:0px;" class="first1363617151408trigger">
<ul class="slide-kun1363617151408content" style="height:450px;width:1440px;padding:0px;margin:0px;">
<li style="width:1440px;height:450px;padding:0px;margin:0px;list-style-type:none;"><a target="_self" href="圖片一鏈接到哪里的地址" style="padding:0px;margin:0px;"><img src="圖片一地址" width="1440px" height="450px" border="0px"></a></li><li style="width:1440px;height:450px;padding:0px;margin:0px;list-style-type:none;"><a target="_self" href="圖片二鏈接到哪里的地址" style="padding:0px;margin:0px;"><img src="圖片二地址" width="1440px" height="450px" border="0px"></a></li>
</ul>
</div>
<ul class="slide-kun1363617151408triggers" style="padding:0px;margin:0px;display:none;">
<li> </li><li> </li>
</ul>
</div>
</div>
</div>
對于代碼基礎比較差的同學可能直接用代碼會不懂添加鏈接地址,所以我們把需要換鏈接的地址用中文來標示了(紅色字樣),同學們只需要把自己店鋪的圖片的鏈接地址和這個圖片需要鏈接到的地址替換即可,希望能夠幫到各位親!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪裝修如何實現全屏大海報效果?